Model Living: Modernizing Renovation
Intake Quiz & Estimation Dashboard
Timeline
May - Oct 2021
4 months
Role
Founding UI/UX Designer
Responsibilities
• UX Research
• Product Design
• UI Library
Tools
Figma
Google Docs
Intake Quiz & Estimation Dashboard
May - Oct 2021
4 months
Founding UI/UX Designer
• UX Research
• Product Design
• UI Library
Figma
Google Docs

At the time, Model Living was a young start-up with a small team of less then 10 employees.
• Co-founders (2)
• Sales (1)
• Interior Design Consultant (1)
• Architectural Technologist (1)
• Operations Manager (1)
• Product Designer (me)
Model Living is an end-to-end renovation company that provides high-quality design, vetted contractors, construction services into a single, stress-free experience.

Design a digital experience to increase the efficiency of customer intake, while streamlining the renovation process.
Designed an Estimation quiz to automate customer intake and a user dashboard to allow customers to easily manage their next steps in the renovation process.
RESEARCH
Conducted 1:1 interviews with team members to understand
their day-to-day activities and touch points in the renovation journey.

RESEARCH
Next, I synthesized insights into a Homeowner Journey Map, identifying pain points and opportunities. This led to the decision to focus on challenges in the first phase, Discovery.

RESEARCH
After the decision was made to focus on the Discovery phase. I leverage my research to to identify design opportunities for two key users

RESEARCH
Examined competitor intake processes and project management solutions to understand what is working and expected from potential customers

Key Takeaways



IDEATION
Developed a simple user flow, to aligned on page content and flow

IDEATION
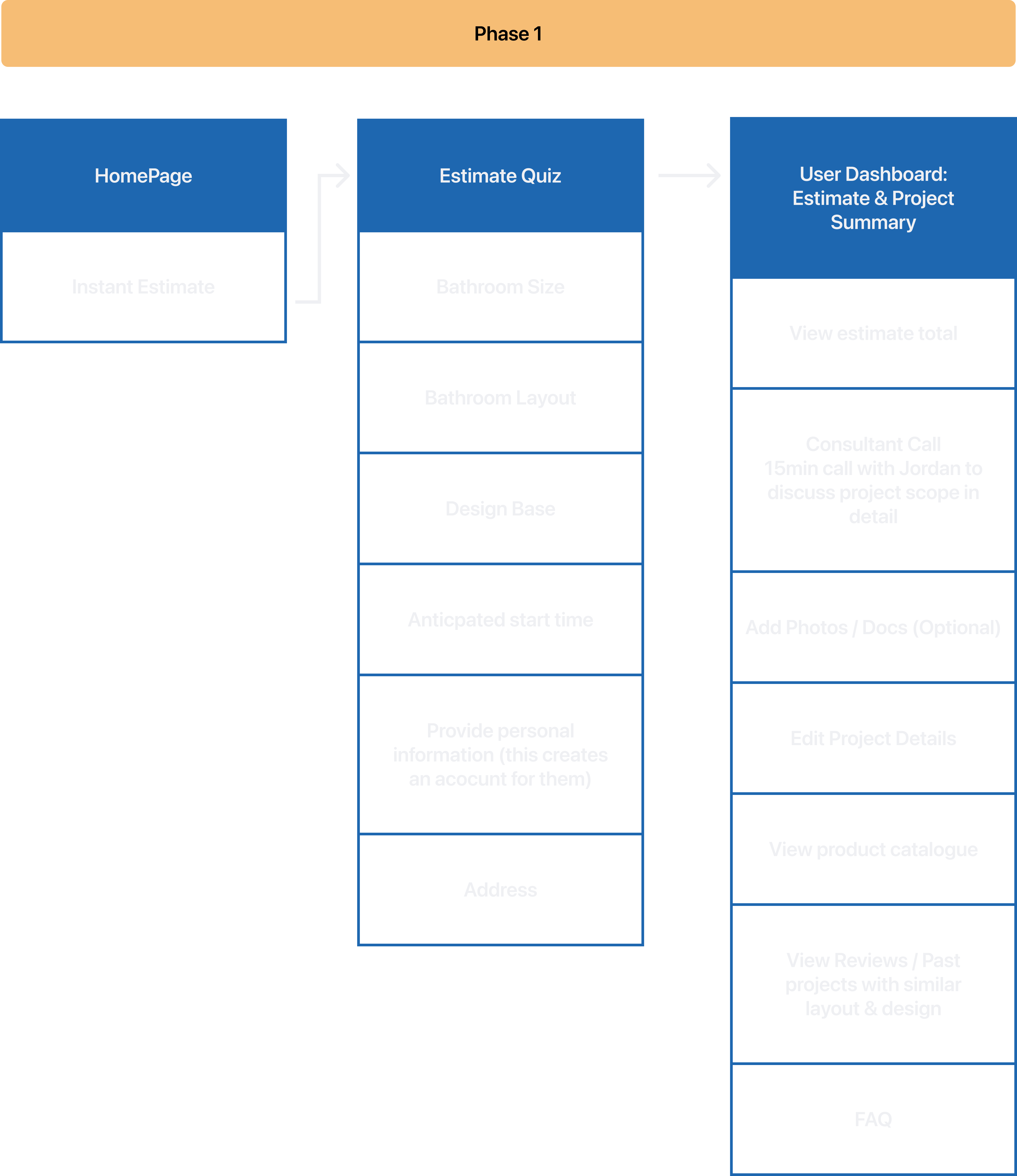
Created wireframes for Phase 1 to validate the experience and page structure
DESIGN EXECUTION
High-fidelity designs using the UI Library I built for the company, complete with illustrations and an interactive prototype.
1. Opted for a single question per page format
Reduce cognitive load & improve user engagement
Addition of progress bar for transparency
2. Moder, minimalist visuals for clarity & focus
Aligned with branding style in UI Library
Design illustrations to match style
DESIGN EXECUTION
Collaborated with the co-founder, account executive, and design consultant to prioritize dashboard content
Stacked layout
Clear hierarchy
Suitable for linear workflows

Two column layout
Aligned with branding style in UI Library
Design illustrations to match style

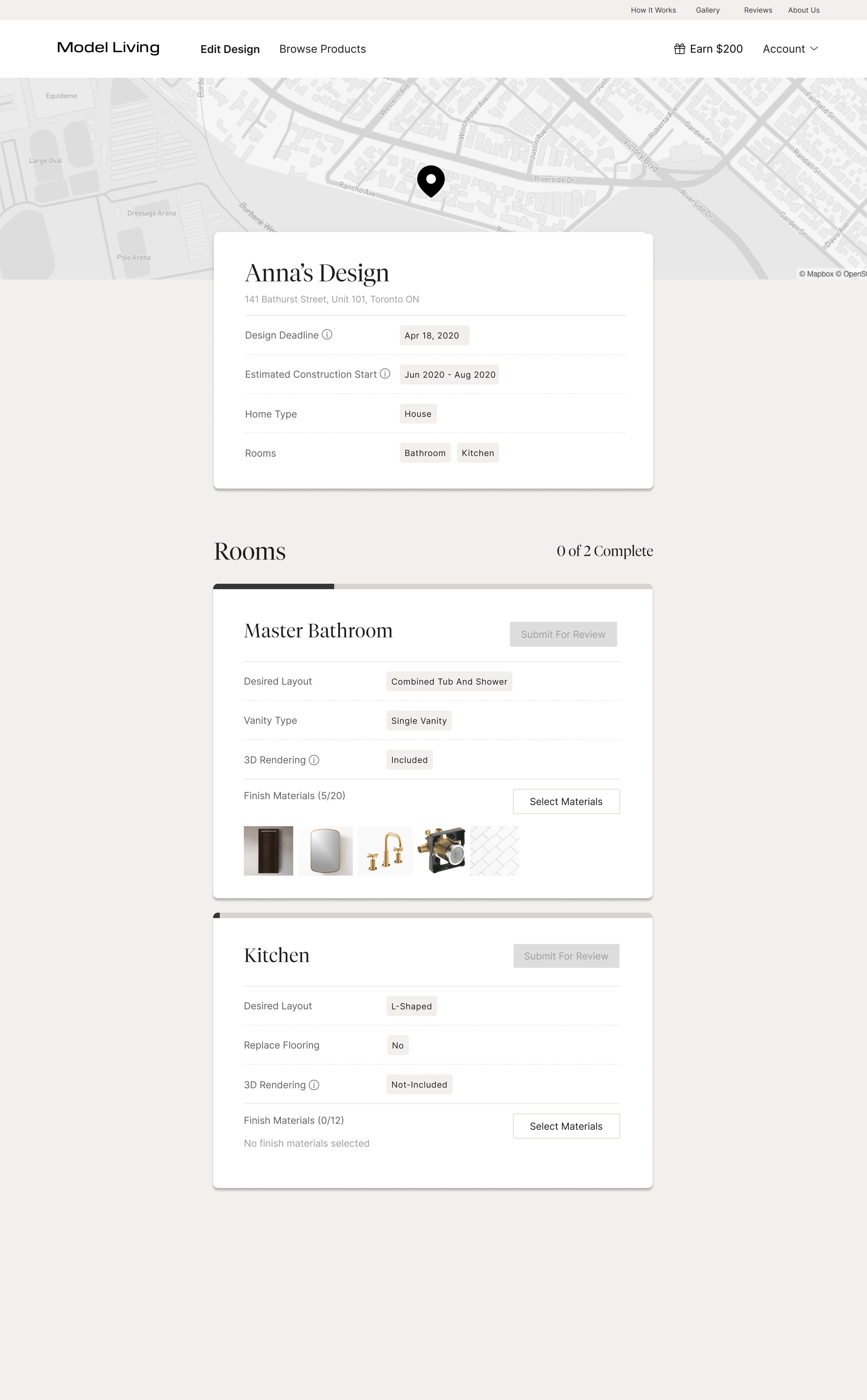
DESIGN EXECUTION
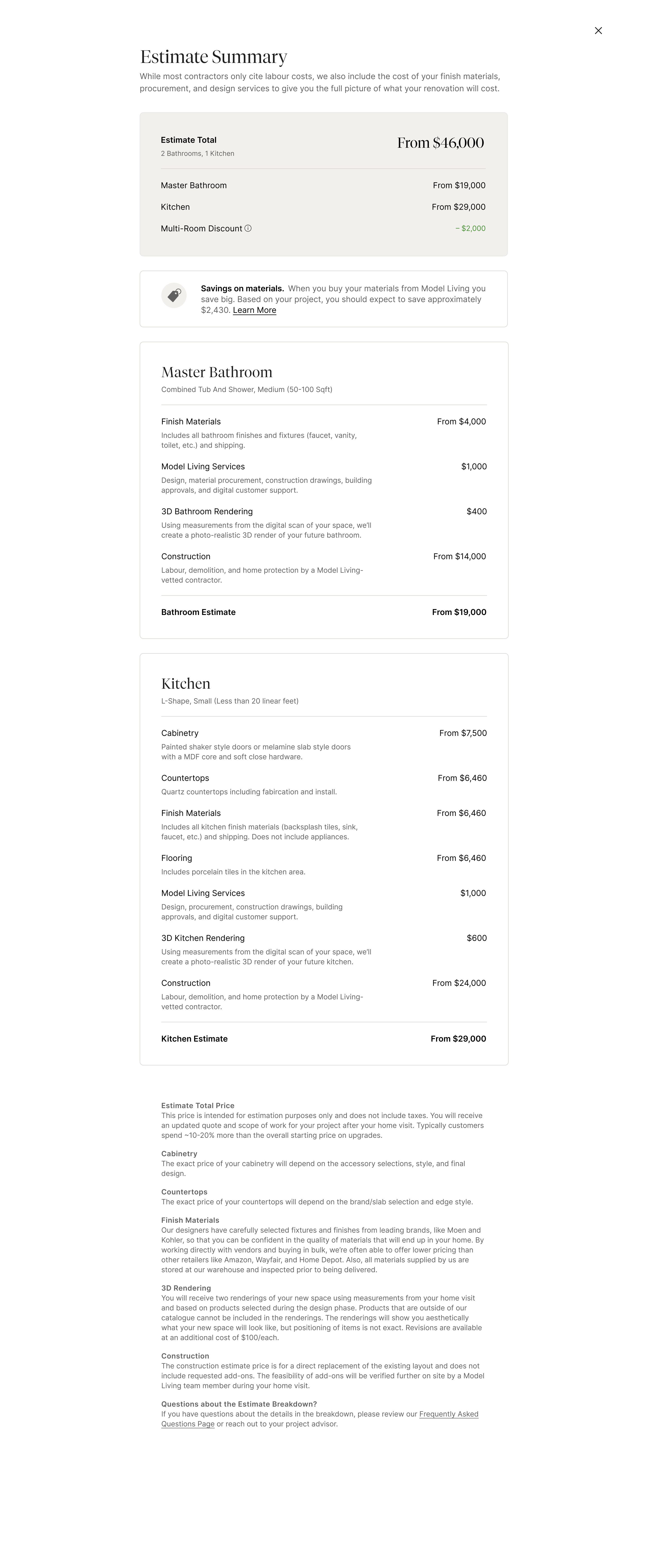
Finalized high-fidelity designs that emphasized visual hierarchy and business priorities, such as highlighting the estimate and next steps.

While designing new screens, I was simultaneously building up startup's first UI Library. This involved defining brand colours, typography, illustrations, and creating common components. The UI Library established a strong foundation, ensuring consistency and efficiency across all design efforts.


Estimate Summary Page

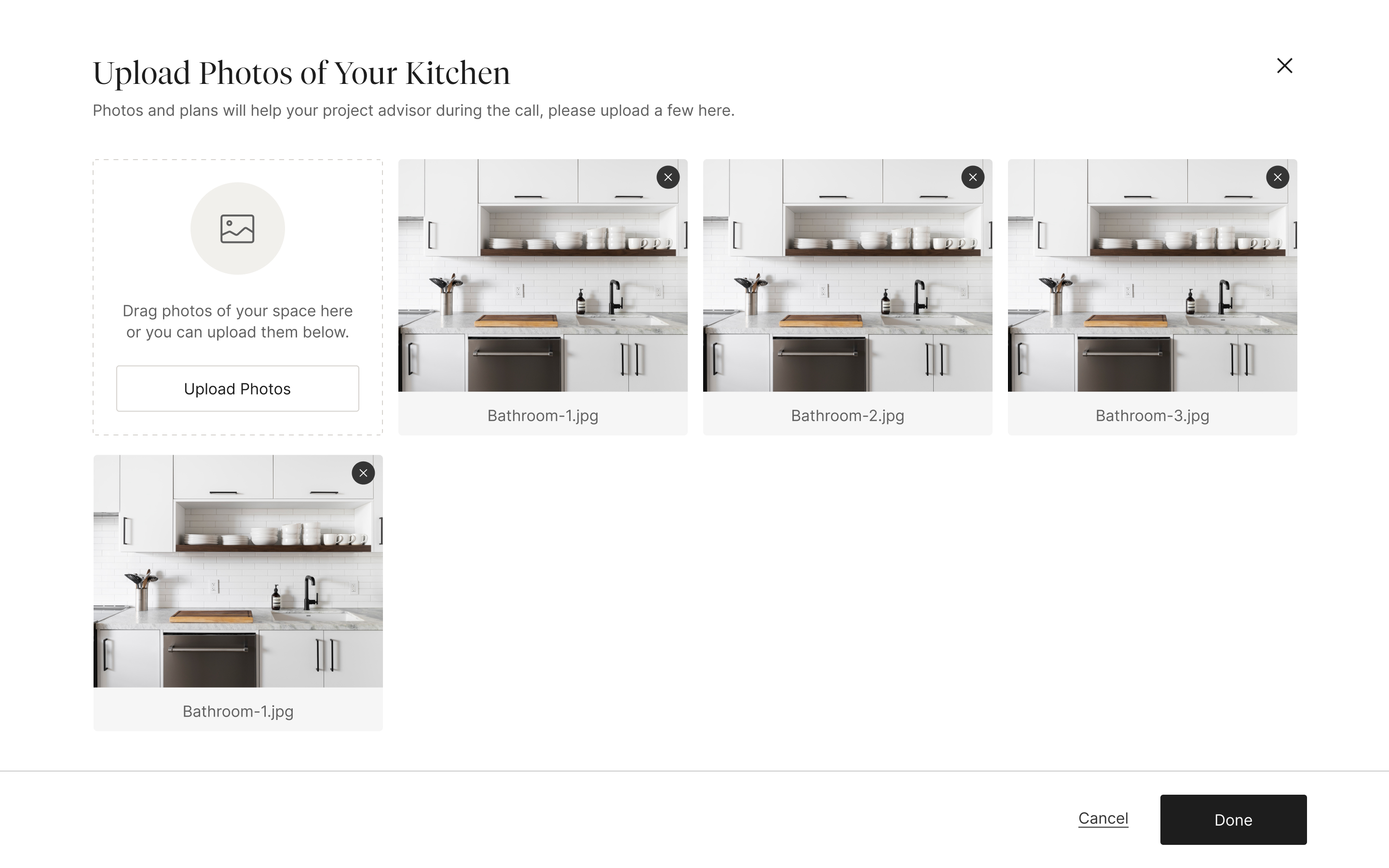
Upload photos

Post Project Onboarding

Positive Feedback
Sales Representative praised the estimate quiz and user dashboard for improving lead management and generating more committed leads, making consulting calls more productive and likely to convert.
Ample amount of Designs to build on
The development team was not yet formed during my time at Model Living, so the features were not implemented during my time there.
Adaptability in a Fast-Paced Environment
Working in a startup taught me to adapt quickly to evolving business models and priorities. Design decisions often needed realignment to keep up with changes, making flexibility a key skill.
Value of effective Collaboration
In a small team, communication was direct and efficient. For example, when I needed customer insights, I could collaborate quickly with the Sales Associate, enabling faster decision-making and iteration.
Ownership and Autonomy
As the sole designer, I took full ownership of design deliverables, from conceptualizing user flows to building the company’s first UI Library. This strengthened my technical skills in Figma and enhanced my ability to deliver cohesive, scalable designs.